[plotta.js] plotta.js 1.2v 준비하기
by Jewoo.Song
plotta.js 1.2v 버전 릴리즈를 목표로 잡고, 로드맵 정리 및 의지를 다잡기 위해서 글도 써봅니다.
릴리즈 할 때까지 시리즈로 글을 써보려고 합니다.
plotta.js?
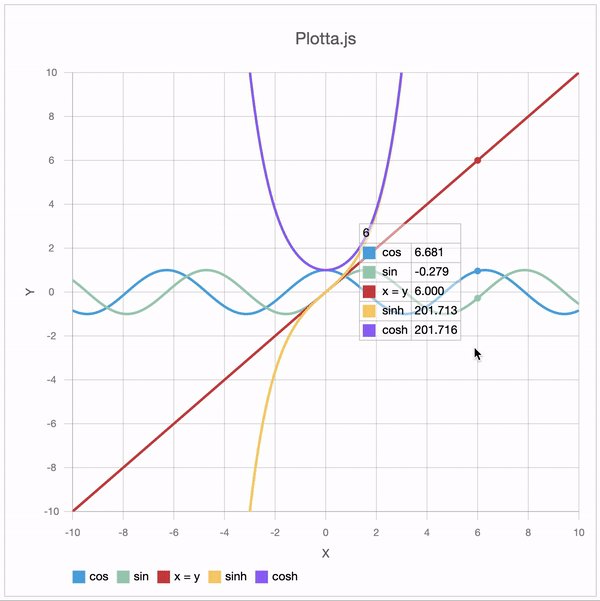
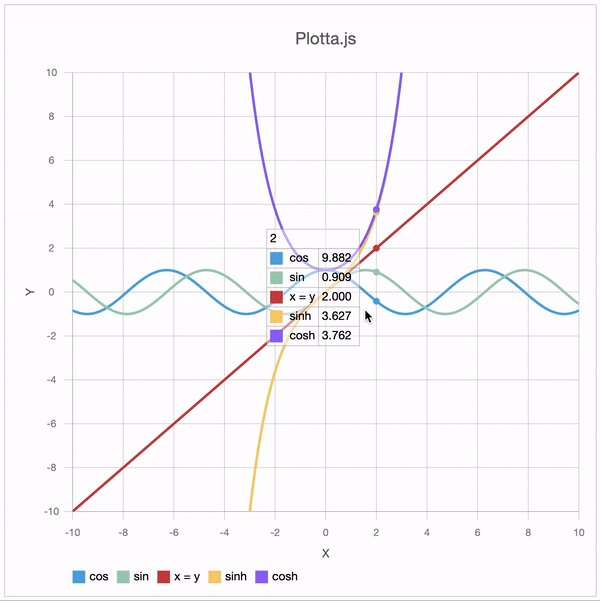
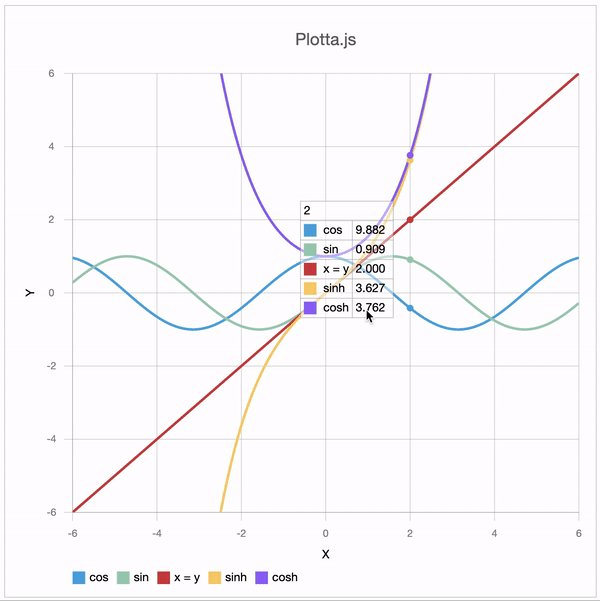
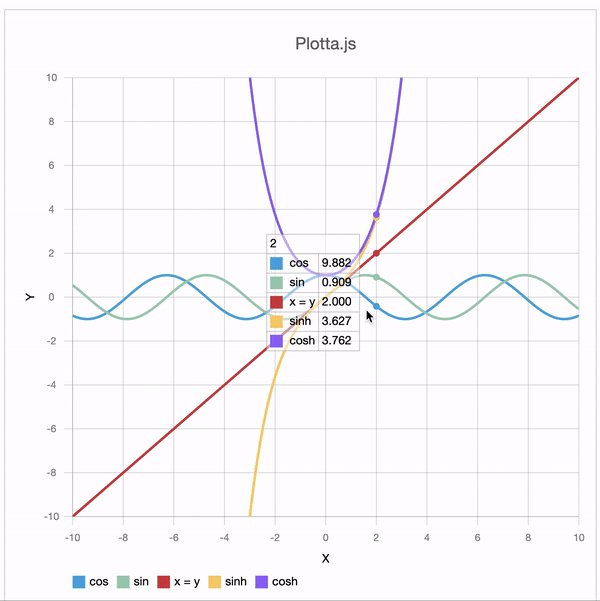
수학 함수와 데이터를 시각화하는 오픈소스 자바스크립트 라이브러리로 블로그에 소개 글이 있습니다.

벌써 2년

마지막으로 plotta.js 1.1.1을 배포한지 벌써 2년이 지났습니다.
그동안 이직을 하기도 했고.. 새로운 기술 스택도 공부해야 했고… (대충 핑계) 여러모로 프로젝트를 방치했었습니다.
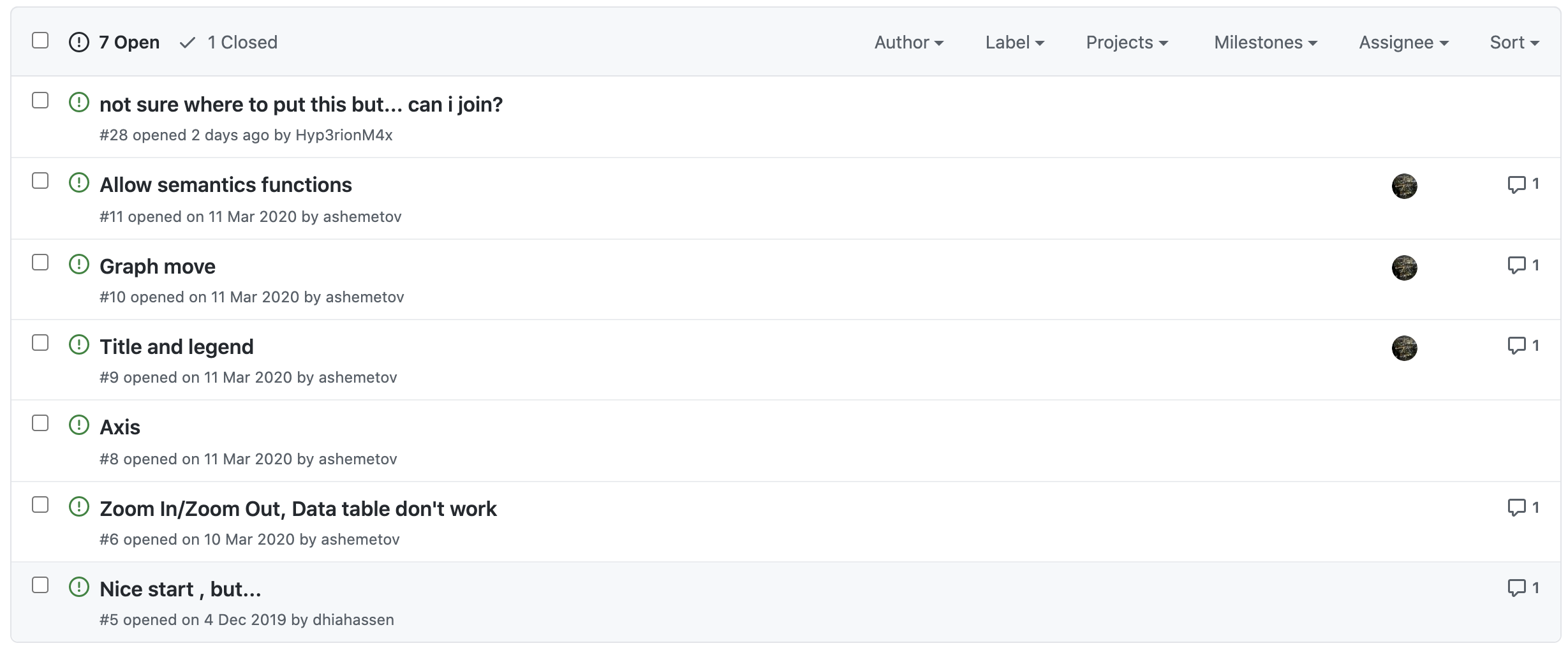
초반에는 꽤 관심을 보이고 이슈를 올려주시는 분들도 있긴 했는데 한 개 밖에 처리 못하고 프로젝트를 내팽개침..


Nice start, but… 이런 이슈를 남겨주신 분도 있었네요 ㅋㅋㅋ (제목과는 다르게 좋은 의견들을 제시해 주셨고, 프로젝트에 참여하고 싶다는 글)
몇 명 안되지만 사용해 주고 있는 분들도 있는데 너무 프로젝트 관리를 하지 않았던 것 같아서 이제 프로젝트를 다시 살려보려고 정리를 하기 시작했습니다.
우선적으로 사람들이 사용할 수 있는 상태를 만들어 두고 이후 개선할 점이나 추가 피처 개발을 하자! 생각을 해서 먼저 예전에 개발할 때 개발만 해두고 엉성하게 세팅된 부분들을 우선 정리했습니다.
- webpack config 정리하고 development, production 빌드 업로드(특정 버전 빌드 및 latest 빌드 다운로드가능 하도록)
- commitlint 적용
- release tag 추가
1.2v 로드맵
프로젝트 환경
- Contributing 가이드, Commit Convention등 다른 컨트리뷰터를 받을 수 있는 환경 만들기
- ci/cd 구성 및 테스트 코드 작성
- 문서 및 로고 개선하기(API 페이지를 따로 만드는게 나을 지 고민중…)
리팩터링
- typescript로 리팩터링하기
기능 추가
- 중심 축 기능 추가(https://github.com/iamsjy17/Plotta.js/issues/8)
- 타이틀, legend hide 기능 추가(https://github.com/iamsjy17/Plotta.js/issues/9)
- 마우스 드래그를 통한 좌표계 이동(https://github.com/iamsjy17/Plotta.js/issues/10)
- 시멘틱 함수 기능 추가(https://github.com/iamsjy17/Plotta.js/issues/11)
1.2에 다 포함할 수 있을지는 모르겠지만 화이팅!
이후 추가 예정
- SVG 지원(https://github.com/iamsjy17/Plotta.js/issues/5)
- WebGL 지원(https://github.com/iamsjy17/Plotta.js/issues/5)
- Export (pdf, png, jpg…)
- 그래프 타입 추가(dot, area, bar…)
Subscribe via RSS
